前の記事
 次の記事
次の記事
前回のコード
const fs = require('fs');
let data_th = [];
let temp = () => {
let buff = fs.readFileSync('/sys/bus/w1/devices/28-3c01b556b5e5/w1_slave'); // ファイルの読み込み
let data_sp = buff.toString().split("="); // =のところで分割する
data_th.push(data_sp.pop()); //pop()で後部を切り取りpush()で配列に追加
let data_dig = (data_th.map(Number))/100; // Numberで数値変換して/100で桁合わせ
data_th = []; //リセット
let data_rou = (Math.round(data_dig))/10; // roundで丸めた後少数点第1位にする
return data_rou; // 整えた測定値を返す
}
console.log(temp()); // ターミナルに測定値の表示
expressを使用する
- 手順
- 1.expressとejsのインストール。
- 2.app.jsファイルをexpress用に編集。
- 3.ブラウザ表示用の.ejsファイルを用意する。
- 4.実行して同じLAN内のPCから表示確認。
- 1.expressとejsのインストール
- 作業ディレクトリ内に入っていることを確認して、
pi@raspberrypi:~/temp_rec $ npm install express - ejsのインストール。ブラウザに表示するための.ejsファイルを使用する。書き方は.htmlとほぼ同じ
pi@raspberrypi:~/temp_rec $ npm install ejs - 2.app.jsの編集
- 以下を追記。
- vimエディタを使う場合は
$ sudo vim app.js- ターミナルへの貼り付けは「ctrl」+「shift」+V
const fs = require('fs'); //ファイルを読み込むfsの準備
const express = require('express'); //サーバーを立てるexpressの準備
const app = express(); //expressの装備
const ejs = require('ejs'); //ejsブラウザ表示用ファイルの準備
app.engine('ejs',ejs.renderFile); //ejsを指定
app.use(express.static('public')); //静的ファイル(画像や表示画面設定するファイル)のファルダ指定
app.use(express.urlencoded({extended: false}));
app.get('/', (req, res) => { // トップページを表示するリクエストを受け取る
// ここに前回のコードを挿入してリクエストを受けたら温度を測定する
}
res.render('temp.ejs',{value:}); // ブラウザに表示する画面用ファイルの指定と、value:を使って温度データを画面と一緒にしてブラウザに送る
});
app.listen(3000); // 3000番ポートでサーバーを立てる
- 前回のコードをapp.getの関数内に挿入する(一部不要なものを削除)
const fs = require('fs'); //ファイルを読み込むfsの準備
const express = require('express'); //サーバーを立てるexpressの準備
const app = express(); //expressの装備
const ejs = require('ejs'); //ejsブラウザ表示用ファイルの準備
app.use(express.static('public')); //静的ファイル(画像や表示画面設定するファイル)のファルダ指定
app.use(express.urlencoded({extended: false}));
app.engine('ejs',ejs.renderFile); //ejsを指定
// トップページを表示するリクエストを受け取る
app.get('/', (req, res) => {
let data_th = [];
let temp = () => {
let buff = fs.readFileSync('/sys/bus/w1/devices/28-3c01b556b5e5/w1_slave');
let data_sp = buff.toString().split("=");
data_th.push(data_sp.pop());
let data_dig = (data_th.map(Number))/100;
data_th = [];
let data_rou = (Math.round(data_dig))/10;
return data_rou;
}
res.render('temp.ejs',{value:temp()}); // ブラウザに表示する画面用ファイルの指定と、value:を使って温度データを画面と一緒にしてrenderで画面をブラウザに送る
});
app.listen(3000); // 3000番ポートでサーバーを立てる
- 3.ejsファイルの作成
- ファイルを格納するディレクトリの作成
pi@raspberrypi:~/temp_rec $ mkdir views- 新しいtemp.ejsを作成する。vimエディタを使う場合は
pi@raspberrypi:~/temp_rec $ cd public$ sudo vim temp.ejs
<!DOCTYPE html>
<html>
<head>
<title>temp</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<nav>
<h1>temp</h1>
</nav>
<div>
<p>
<textarea><%= value %></textarea>
<%# valueで温度テータを受け取る %>
</p>
</div>
</body>
</html>
- 表示する色やデザインを決めるファイルの作成
- .cssファイルを格納するディレクトリの作成
pi@raspberrypi:~/temp_rec $ mkdir public- 新しいstyle.cssを作成する。vimエディタを使う場合は
pi@raspberrypi:~/temp_rec $ cd public$ sudo vim style.css
body{
background-color:lightBlue;
}
textarea{
width:60%;
height:160px;
white-space: pre;
}
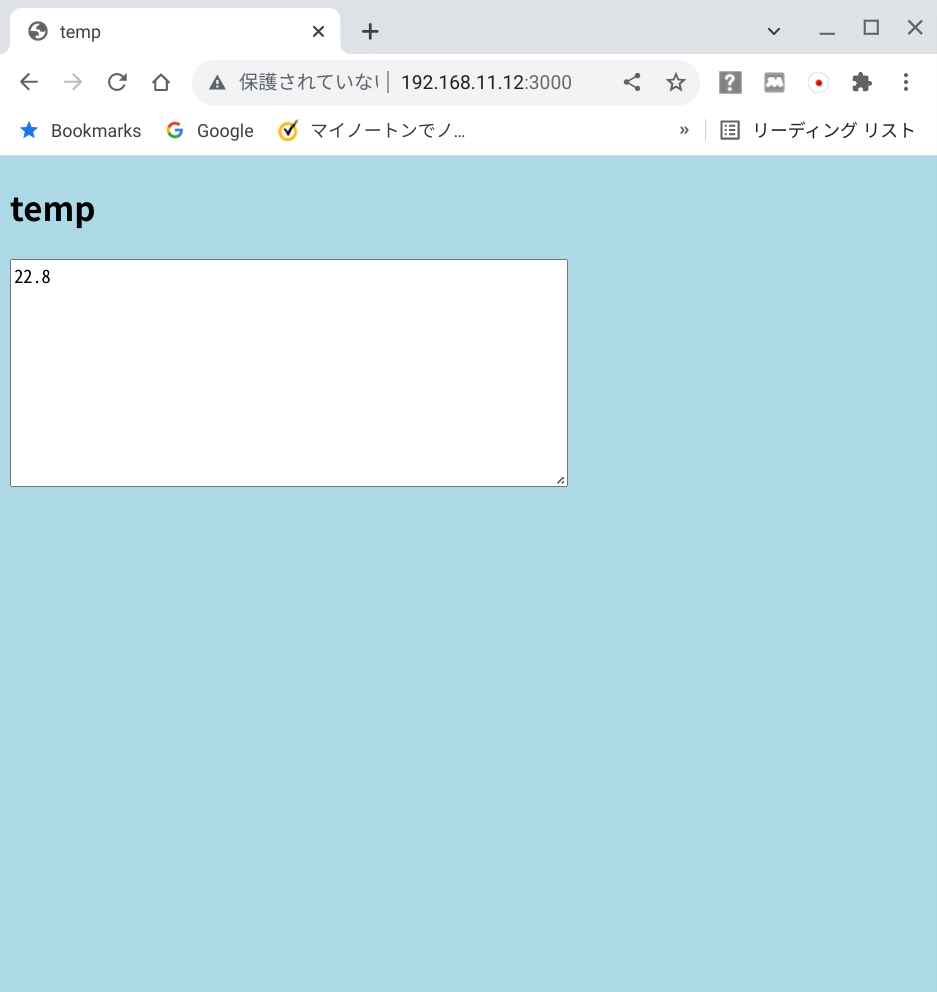
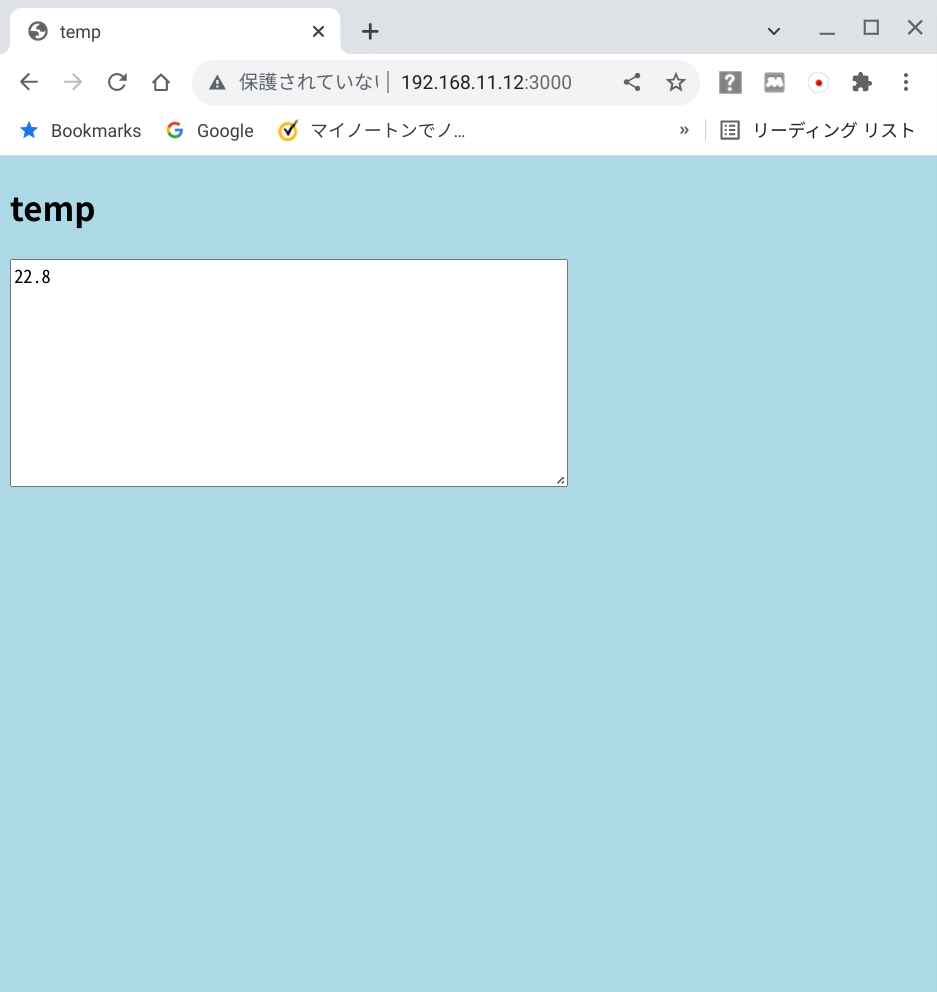
- 4.実行して同じLAN内のPCから表示確認。
- プログラムの実行
$ node app.js- 同じLAN内のPCのブラウザにURLを入力する
- 「ラズパイのIPアドレス:3000」
- 測定した温度がブラウザに表示されました。
 次の記事
次の記事
